One the most popular questions I get on a regular basis is how to properly embed a video on a website or landing page so that it looks amazing and works on mobile and tablet devices. There are a number of ways to embed a video, but web standards have changed so it’s good to follow standard best practices.
You produce an amazing video, upload it to your video marketing platform and then generate an embed code that contains the video encased in a branded video player. You place that on your landing page and traffic starts flow. How and why do we deploy online video this way? A couple of benefits to using video embed codes:
Video Player Size
One of the main benefits of using embed codes to implement video on your website is the control you have over the video player design and size. Popular modern web design calls for video players to be deployed as main assets on web pages as hero content or in a small columns on the side of your pages below the fold. Its up to you to decide on how to deploy your embed. Consider how and where the video should be embedded based your audience and priority of content.
Embed codes make it really easy to configure video players of all sizes and shapes, so whether you decide that the video needs to be above the fold or a small sideline feature, the embeds are your best friend.
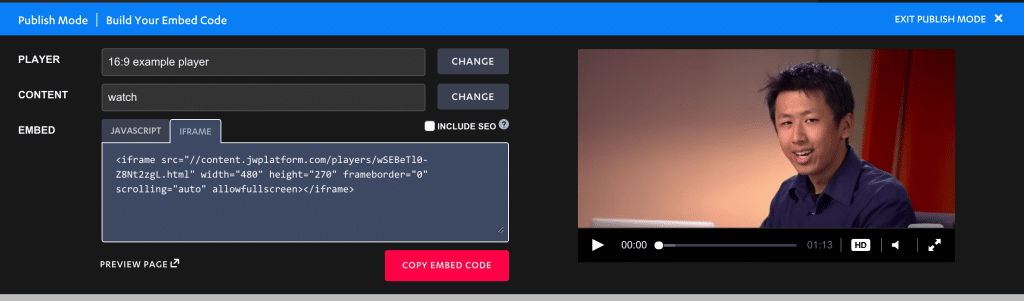
Here’s how to embed video using a video marketing platform:
- Create a video player and add it to a landing page or blog post.
- Customize the video player size using the dimension tools provided in the embed interface.
- Now that you have the video player size, copy the embed code from your video marketing platform and paste it to the relevant page.

Video Player Embed Actions
More sophisticated video marketing platforms provide features and tool sets for advanced embedding with capabilities to lightbox or make a video pop-out of a webpage and play hoovering. The javascript code that powers those actions will in most cases come pre-programmed into the embed code generated by your video marketing platform. Other common actions are in-video forms, player actions that enable the page to scroll to a certain anchor point in a webpage when a video completes playback These features are great for explainer videos on homepages, campaign landing pages with multiple videos.
Video Embed SEO Optimization
One of the biggest things overlooked when embedding a video is SEO optimization. Just like your other content, you want to make sure your video is readable and easily searchable for the Google Bots and other search engine crawlers.
Most video marketing platforms will provide an option to use a more advanced bit a code that contains video description metadata like Video Title, Description and Tags that provide the powerful information needed to rank in search results.
A well optimized video embed code is one side of the coin for video SEO. The root or grounding needed to supercharge your optimized video embed codes is your webpage’s sitemap. You need to create a video sitemap so Google to identify each of your videos. To learn more about how Google handles sitemaps, read this helpful article.
A sample of the relevant HTML tags needed by Google to properly index your video:
- Name – Title of your video
- Description – Description of the video’s content i.e. what is it about
- Duration – Length of your video
- Thumbnail URL – URL of the image search engines will use as a preview of your video in search results
- Embed URL – URL of the page where the video is embedded